
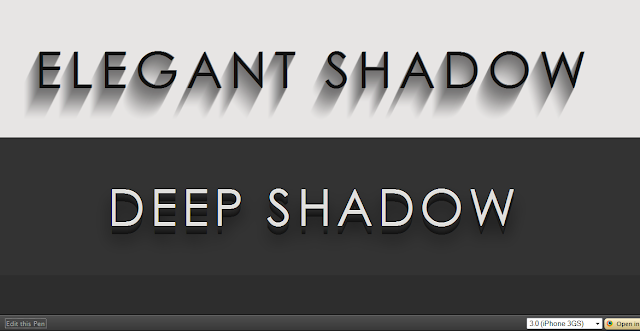
Los pequeños detalles son los que marcan la diferencia y en un diseño siempre hay posibilidad de mejora aunque sea muy sutil. Uno de estos ejemplos lo podemos encontrar en los textos, de pasar a ser un simple texto plano, a darle un efecto de sombra hace que destaque mucho mas, resulte mas dinámico y el usurio final de alguna forma lo recoge y hace que se fije mejor en ellos y retenga mejor el mensaje. Quieres aplicar sombras elegantes a tus textos? prueba con estos códigos CSS y mejorarás tus diseños.



0 comentarios:
Publicar un comentario
Tú comentario/agradecimiento es bienvenido!