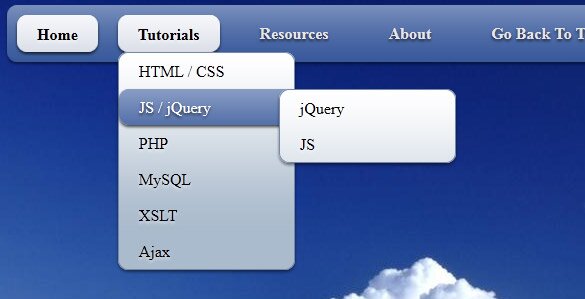
Esta claro que a estas alturas ya nadie se sorprende de las increibles propiedades del código CSS. Un ejemplo de esto lo tenemos con los fantásticos menús que se pueden construir mediante HTML y una hoja de estilos, sin tener que recurrir al javascript para desplegar los submenús y dar cierto movimiento. En estos enlaces teneis dos buenos ejemplos de como, mediante CSS se pueden hacer un menú estilo dropdown sin ningún tipo de complejo.




0 comentarios:
Publicar un comentario
Tú comentario/agradecimiento es bienvenido!